This is a brief overview of the Sitecore Experience Editor. Sitecore Experience Editor is a WYSIWYG (What You See Is What You Get) editor that allows users to easily make changes to items directly, that are available on the page.
The Experience Editor can be accessed in three different ways-
1. Sitecore Launchpad (Sitecore Experience Platform)
2. 'Sitecore Launchpad/Desktop/Experience Editor'
3. 'Sitecore Launchpad/Content Editor/Publish/Experience Editor'
Ribbon in Experience Editor
The ribbon is located at the top of Experience Editor and it consists of different tabs, which have different categories under each. Each category has different functionalities. The ribbon can be customized by Sitecore Admin for different users. Users can see different tabs based on the rights admin has provided. Hence you may see different tabs from another user.
Sometimes the ribbon is minimized so you can expand it  to see the different categories available in the tab for the editing page.
to see the different categories available in the tab for the editing page.
On top of the ribbon, you will find 3 buttons and 6 tabs based on the role you are assigned:
- Save button - It is used for saving all the changes that are made on the page.
- Search button - It is used to search for items that are stored in the Content tree.
- New component button - It is used for adding more components to the page.
Home Tab
- Edit - It is used to edit your current page components.
- Preview - It is used to view, how your page will look to end users without publishing.
- Explore - It lets you test the marketing functionality on your page.
- Debug - It is used to debug the problems on the page.
- Component - It is used to add a new component to your page.
- Insert page - It is used to insert a new subpage under the current page in the Content tree.
- Delete page - It is used to remove the current page. Only the Administrator can remove the page.
- Move page - It is used to change the location of the current page in the Content tree. Only the Administrator can move the page.
- Rename - It is used to rename the page.
- Display name - It is used to display a language-specific name for a page.
- Lock - It is used to lock and unlock the page. You can Lock the page so that others cannot modify it. If the page is in Unlock mode then anyone can make changes to the page.
- My Items - It is used to view all the pages locked by you. It shows all the locked pages under the Content tree.
- Workbox - It is used to view all the pages that are in the draft state and are needed to be submitted for review.
- Tag Item - It is used to tag an item or to update the tag of an item.
- Publish - It is used to move all the changes made by you to the web database.
- Settings - It is used to set up the publishing settings. Like setting up publishing date and time.
- Markup - It is used to check the markup of your webpage by sending all the HTML fields to a W3C HTML Validator.
- Validation - It is used to View the W3C Validator results.
- Close - It is used to Close the Ribbon.
Presentation Tab
- Presets - It is used to apply layout preset. Creating presets is a part of the Experience Marketing profiling strategy.
- Layout - It is used to select the layout which you want to edit. Shared Layout stores the renderings that are shared among all the language versions of an item. Final Layout stores the renderings that are specific to the current language version.
- Details - It is used to view and edit the layout details for the current page.
- Reset - It is used to reset the layout of the page.
- Aliases - It is used to add or remove URL aliases for the page.
- Associated content - It is used to see all the associated items on the page.
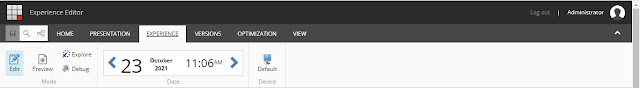
Experience Tab
- Date - It is used to view the content of the page as it appeared in past or will appear in the future. It is used to modify the current date and time of the page.
- Device - It is used to change the view to any supported device. (e.g. Mobile, Tablets, Desktop, etc.)
Version Tab
- Reset - It is used to reset the fields of the page to their standard values.
- Version - It is used to select the version of the page.
- Remove - It is used to remove the current version of the page.
- Add - It is used to add a new version of the current page.
- Compare - It is used to compare two versions of a selected item or page.
- Language - It is used to change the current language of the page. English is set as default for each page.
Optimization Tab
- Status - It gives the status of the tests that are currently being performed on the page.
- Test result - It is used for viewing the result of tests performed on the current page.
- Optimization view - It is used for toggling optimization view.
- Personalization - It is used to check the results for personalization testing.
- Active tests - It is used to check pages that are currently being tested.
- Historical tests - It is used to view the history of tests for the current page.
- Suggested tests - It is used to suggest pages that should be tested.
- Personalization suggestions - It is used for setting up personal suggestions for the current page.
- Page test - It is used to perform testing of the current page. A page test can be done on different versions of pages or it can be performed on completely different pages.
- Profile settings - It is used to set settings for page profiles.
- Goals - It is used to select the goals that you want to associate with the current page.
- Attributes - It is used to select campaigns, events, or actions you want to associate with the current page.
View Tab
- Editing - It is used to enable or disable editing of content.
- Field validation - It is used to enable or disable continuous field validation.
- Designing - It is used for enabling and disabling designing.
- Controls - It is used to show or hide control hints.
- Navigation bar - It is used to show or hide the navigation bar.
- Control bar - It is used to show or hide the control bar.
- Associated content - It is used to show or hide the associated contents. Associated content is content on the current page that originates from another page.
Component Editor in Experience Editor
- Move Component - It is used to move the component from one location to another on the page.
- Create or edit personalization for this component - It is used for setting up personalization for the component.
- Test the component - It is used to start the test for the component.
- Remove component - It is used to remove the selected component from the page.
- Add or change the associated content for this page - It is used for adding associated content or editing the related items.
- Usage - It describes how many places the associated component in the content tree is being used including the current page.
- Go to parent component - It is used to view the tree structure of the components of your page.
- More - It is used for editing the experience editor options or editing the component properties of the page.











Very nicely explained
ReplyDeleteThanks...
Delete